Editor's Note:
This post was written by my good friend and collaborator, Thomas Bailey. We met years ago during under grad in an introductory course on natural language processing. We immediately connected for many reasons, particularly around music and entrepreneurship. Our collaboration continues to this day as we produce music and build chatbots together.
I hope you enjoy the article.
Paul
For the past few months, Paul has been leading our team in upgrading Neona, a chatbot that introduces users to A.I. concepts. Along with some other things, we're re-working her conversational UI. In this post, I want to synthesize some of what we learned in the process. As a quick note - our interface improvements aren't live yet, but we'll update this post when they are!
The very short version:
- Be concise.
- Make fallbacks helpful.
- Avoid false options. Only present commands that the bot can respond to meaningfully.
- Find the right voice. Make sure it lines up with the bot's visuals.
- Avoid meaningless variation, especially in commands.
All of these ideas have analogues in visual UI design, but you have to approach them a little differently for conversational interfaces.
A little background
Neona has two purposes: teach users about artificial intelligence concepts, and serve as an interactive chatbot demo (e.g., for this talk of Paul's).
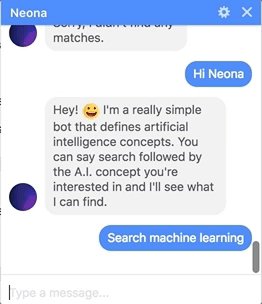
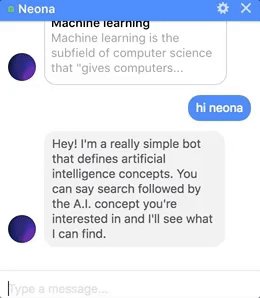
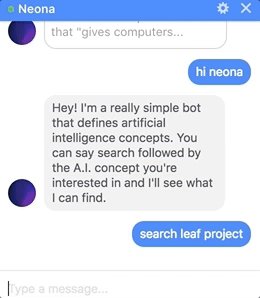
If you're curious, you can talk to her here, and this post goes in-depth into her architecture and algorithms. Here's a demo of interacting with her:

Be concise
Conciseness has two major benefits: it makes your writing easier to understand, and it takes up less screen space.
In computational terms, processing time for an n-word sentence is proportional to at least n^3. So if you cut a sentence in half, you make it eight times easier to understand. A warning, though: like in programming, being too terse can make make something harder to read. The goal isn't to play code golf with English.
Shorter sentences are also better for small screens. An ad hoc test shows that the Messages app on an iPhone 6S Plus (a 5.5 inch screen) can display about 130 words of lorem ipsum at once. For reference, most phone screens range from from 3.5 inches (iPhone 4) to 6.2 inches (Galaxy S8+). And even on large screens, 130 words feels like a huge wall of text.
130 words of lorem ipsum on an iPhone 6S Plus
For our Neona redesign, we aimed to keep her messages below 30 words. When more text was necessary, we split it up into multiple messages. And even then, we limited ourselves to two messages between user interactions. These rules functioned similarly to Sandi Metz's rules for developers, helping us narrow the scope of each interaction.
Make fallbacks helpful
When your bot doesn't understand a command, there are a lot of strategies you can try before giving up ("Sorry, I don't understand"):
- Check if the unknown command is a typo.
- Check if the unknown command is a synonym. This is actually pretty tricky -- see below.
- Use a fallback strategy specific to your bot's domain.
For typo correction, it's often enough to use a simple metric like Levenshtein Distance. For example, using the meant package on npm:
const meant = require('meant')
const userInput = 'udpate'
const commands = ['update', 'prognosticate', 'validate']
const result = meant(userInput, commands)
// => 'update'
Finding synonyms is harder, mostly because general thesauruses don't work well for this application. Only one of the three I tried returned a connection between find and search, even though a user could easily type find restaurants instead of search restaurants.
For now, I recommend actually looking at user sessions to identify common synonyms. Down the line, techniques from NLP and corpus linguistics could almost certainly be used to develop a more general solution.
Using domain-specific fallback strategies boils down to making an informed guess about the user's intention. When Neona doesn't recognize a command, she does a look-up in her knowledge base. If there are articles relating to the unknown command, she offers to show them to the user. Since we're aiming for Neona to be an expert in the A.I. domain, it's reasonable for users to expect her to recognize and respond intelligently to A.I. terms.
Avoid false options
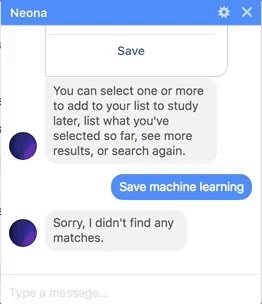
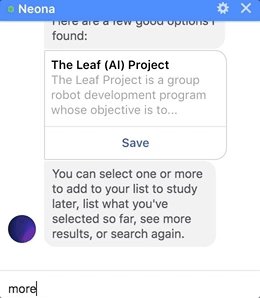
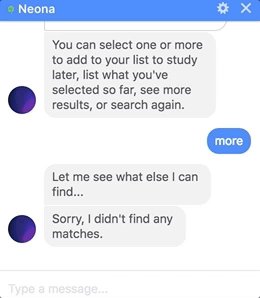
False options are options that the bot can't respond to meaningfully. In the first version of Neona's interface, she would always remind the user to type more to see more search results, even if no additional search results were available. That occasionally led to situations like this:

When there aren't more search results, Neona's more command is a false option.
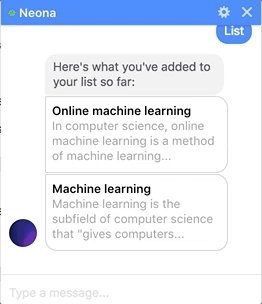
Similarly, Neona has the ability to save articles for a user to read later. The list command allows a user to see the articles they've saved. But if they haven't saved any articles, list is a false option.
This is related to progressive disclosure. By only mentioning commands when they're relevant and the bot can act on them, you reduce the user's cognitive workload.
Avoid meaningless variation
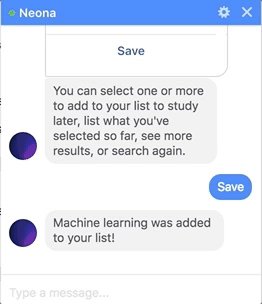
When communicating your bot's functionality to a user, be consistent in your word choice. This is especially important for commands. Using a variety of words (save, add to your list, remember) to refer to the same functionality can confuse a user's memory of what the command actually is. Pick a command and stick with it. Previous iterations of Neona's interface occasionally made this mistake:
User: Search machine learning
Neona: Here are a few good options I found:
Neona: [Machine Learning, Active Learning, Logic Learning Machine]
Neona: You can select one or more to add to your list to study later, list what you’ve selected so far, see more results, or search again.
User: Add machine learning to my list
Neona: Sorry, I did not understand ‘Add machine learning to my list’. Type ‘help’ if you need assistance.
User: But you just told me I could add it to my list 🤔
Find the right voice
Things to think about when building your chatbot's voice:
- Audience
- Social context
- The problem your bot is solving
- The brand the bot represents
Be aware that the way you write your conversational interface has consequences for all of them. For Neona:
| Audience | Tech folks |
| Social context | Women under-represented in technology, often portrayed as subservient |
| Problem | Retrieve information on A.I. concepts |
Since we decided Neona would be female, and since her primary purpose was to look up information for users, it was important to us to avoid stereotypes about female subservience. To that end, we worked to balance humor, self-assurance, and clear communication in her personality.
This was also a task where working closely with our artist, John, was invaluable. Especially in the early phases of the design process, John and I regularly traded ideas with each other and the rest of the team to make sure her voice and appearance created a unified personality.
Final thoughts
Writing a good conversational interface is really hard. Michael Covington, one of my favorite professors, once said "writing is almost too complicated for human beings to do." Hopefully this post helps you overcome some of that difficulty.
For even more help, these slides of his are well worth looking through:
How To Write More Clearly, Think More Clearly, and Learn Complex Material More Easily
Kristi Colleran over at Sciensio also has some really good articles on conversational UI:
- Writing Chatbot Conversations: What You Need To Know - Part I talks about platforms, visual affordances, and meeting your users where they're at. I especially like her reminder that some users have trouble with spelling and literacy, which makes the fallback strategies above even more important.
- Writing Chatbot Conversations: What You Need To Know - Part II dives deeper into crafting the personality and identity of your bot. This is something I wish I'd seen before we revised Neona's personality. I think we did a great job, but I really like the systematic framework this article lays out.
Acknowledgements
Many thanks to Paul for assembling and leading neona.chat's world class team, and for inviting me to be a part of it. Unlike many of the team leads I've worked with, Paul has the ability to find great people, align their intentions, then leave them free to do their best work.
Also thanks to John Roberson, our artist, for communicating Neona's character so vibrantly through her appearance, and Paul, Austin, and John for working with me to co-architect her personality.